CSS id selector
De ID-selector is samengesteld uit de naam voorafgegaan door een hekje. De naam verwijst naar een id-waarde van een html element op de desbetreffende pagina.
Syntaxis
Stijlregels waarin gebruik gemaakt wordt van een ID-selector kunnen worden als volgt geschreven:
- *#id-waarde { stijldeclaratie }
- #id-waarde { stijldeclaratie }
- Element#id-waarde { stijldeclaratie }
De * (de universele selector) mag ook worden weggelaten. Dus de tweede manier is de meest courante manier.
Deze stijlregels kunnen aan elk element gekoppeld worden door het opnemen van het ID attribuut met als waarde de id-waarde van een HTML element op de pagina:
CSS
<head>
<meta charset="utf-8" />
<meta name="application-name" content="a norm apart">
<meta name="description" content="Bloemlezing nederlandstige dichters">
<meta name="keywords" content="poëzie, poetry, dutch literature, dichters, poets, Nederlandse dichters ">
<meta name="author" content="Jef Inghelbrecht">
<style>
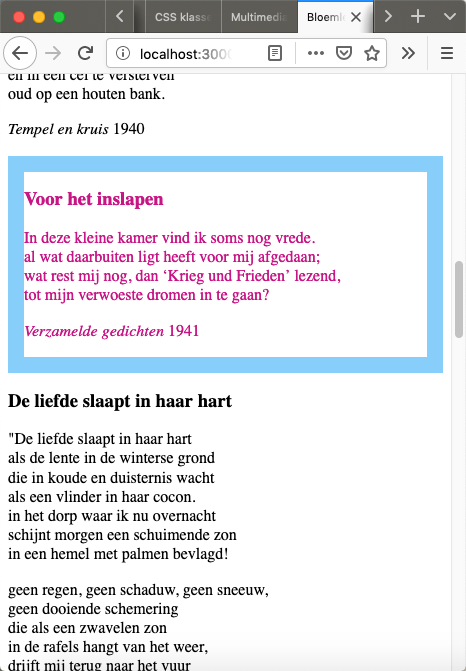
#gedicht2 {
color: mediumvioletred;
border: solid lightskyblue 1em;
}
</style>
<title>Bloemlezing</title>
</head>
HTML
<section id="gedicht2">
<header>
<h1>Voor het inslapen</h1>
</header>
<p>
In deze kleine kamer vind ik soms nog vrede.<br/> al wat daarbuiten ligt heeft voor mij afgedaan;<br/> wat rest mij nog, dan ‘Krieg und Frieden’ lezend,<br/> tot mijn verwoeste dromen in te gaan?
</p>
<footer>
<p><cite>Verzamelde gedichten</cite> 1941</p>
</footer>
</section>

De derde stijlregel kan gebruikt worden in situaties, waarin de stijl slechts op één type HTML element betrekking heeft.
Bijvoorbeeld een HTML met een bepaalde id binnen een article element:
2019-02-28 10:44:16